はの飯アドベントカレンダー #2 北海道編 その2
はの飯アドベントカレンダー2日目、北海道編その2です。はの飯アドベントカレンダーの Adventar はこちら。
昨日の記事はこちら。同じく北海道編です。
それでは今日も行ってみましょう。
続きを読むゼロから作る deep learning をやった話 (feedforce Advent Calendar 2018 2日目)
この記事は feedforce Advent Calendar 2018 2日目の記事です。
1日目の記事は ![]() id:sawapp の「織田信長の鉄甲船に学ぶシンプルな考え方」でした。
id:sawapp の「織田信長の鉄甲船に学ぶシンプルな考え方」でした。
3年連続アドベントカレンダーで初日を担当してるの素直に凄いと思います。私もちゃんと続いていきます!
ディープラーニングをやった話ですが、あんまりディープラーニングについての話は出てきません。ご了承ください。
今年の7月31日から『ゼロから作る Deep Leaning』(以下ゼロつく) という本の読書会…勉強会?をやっていました。

ゼロから作るDeep Learning ―Pythonで学ぶディープラーニングの理論と実装
- 作者: 斎藤康毅
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/09/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (18件) を見る
当初は3, 4名程度の参加希望者が居た…のですが、いろいろあってだいたい ![]() id:pokotyamu と二人での会になっていました。
id:pokotyamu と二人での会になっていました。
10月末ぐらいに無事最終章まで読了したので、そもそもどういうモチベーションで取り組んでいたのか、どんな感じでやっていたのかをちょっと振り返ってみようと思います。
続きを読むはの飯アドベントカレンダー #1 北海道編
今年も始まりましたはの飯アドベントカレンダー。はの飯アドベントカレンダーは基本的に「今年食べた美味しいもの」をひたすら紹介するアドベントカレンダーです。
去年のはの飯アドベントカレンダーはこちら。
それでは早速行ってみましょう。初日は北海道編です。
続きを読むのんびり北海道旅行の写真を上げる (Tekka Advent Calendar 2018 1日目)
この記事は「Tekka Advent Calendar 2018」1日目の記事です。おはようございます。はのちゃ (id:hano_tea) です。
何か書かなきゃと思いつつネタが無いので、北海道旅行の様子をだらだら書いていきます。本当にこんなんでいいのか
流石に北海道旅行だけじゃアレなので、 Tekka アドカレっぽい内容も書いておこうと思います。
Tekka って?
Tekka は創作応援コミュニティです。
モノづくり好きな人の、モノづくり好きな人による、モノづくり好きな人のためのコミュニティです。
一昨年自分で書いた記事が役に立ちそう。
というかもう2年も経ってるんですね…全然そんな実感が無かったです…
参加メンバーは皆なんらかの創作が好きな人々で、皆日々何かを創作しています。私ももっと見習って創作活動していきたいですね。
創作ということで、私は北海道旅行の写真をメインであげようかなと思います。
写真たち
末廣神社 pic.twitter.com/KuK9c5MKL0
— はのにゃーん (@broken_peter) November 30, 2018
キースイッチと一緒 pic.twitter.com/irJwXT2sof
— はのにゃーん (@broken_peter) November 30, 2018
やりなおし pic.twitter.com/qkmXalbk42
— はのにゃーん (@broken_peter) November 30, 2018
— はのにゃーん (@broken_peter) December 1, 2018
— はのにゃーん (@broken_peter) December 1, 2018
— はのにゃーん (@broken_peter) December 1, 2018
艶やか pic.twitter.com/YOqRO7vAJI
— はのにゃーん (@broken_peter) December 1, 2018
子供に足乗せてる狛犬初めて見た pic.twitter.com/AAlTq4jCDh
— はのにゃーん (@broken_peter) December 1, 2018
— はのにゃーん (@broken_peter) December 1, 2018
補足的な
今回、カメラは富士フィルム X-T1, 35mm 単焦点で撮影し、 iPad Pro 11インチモデルに写真を取り込み、 iOS 用の Lightroom で現像する、というようなフローでやってみました。
iPad Pro の Lightroom が快適というのは聞いていたのですが、実際やってみるとめちゃくちゃ現像が快適でヤバかったです。 Apple Pencil で直感的に編集できることと、そもそもの Lightroom の動作がそのへんのノートPCより遥かにヌルサクなのが素晴らしい…
次は
明日は _kiteretsu さんです。「21時になったら見においで。」とのことなので21時になったら皆さん見に行きましょう。
graphql-ruby をさくっと使うメモ
自分用備忘録。
graphql-ruby を入れる
とりあえずインストール。 gem 'graphql' を Gemfile に書いて $ bundle install 。
graphql-ruby の初期化
以下のコマンドでセットアップ。
$ bin/rails g graphql:install
実行後再度 $ bundle install する。
Query を作ってみる
モデル類は適当に作ってある前提。
$ bin/rails g graphql:object Hoge some_field:String
app/graphql/types 以下に新しいオブジェクトが生成される。
module Types class HogeType < Types::BaseObject field :some_field, String, null: true end end
オブジェクトができたので Query を追加する。
field :hoge, HogeType, null: true do description "Find a hoge by ID" argument :id, Int, required: true end def hoge(id:) # ここに hoge のリゾルバを定義 Hoge.find(id) end
field 定義時、 argument の引数である reqiured は必須パラメータっぽい(何も書かないとエラーになった)。
field の第一引数として渡しているシンボルと同じ名前のメソッドがリゾルバになるっぽい?
上記は #show とかに相当する Query になる。 #index に相当するものだと以下のようになる?
field :hoges, [HogeType], null: true do description "Get all hoges" end def hoges Hoge.all end
本来は hoge で複数の結果を返せるようにするべきか、あるいは検索は別フィールドにすべきか。作法を調べたほうがよさそう。
Mutation を追加する
ここまでは Getting Started 通りにやれば分かるのでいいが、 Mutation は似たようなガイドが見当たらなかったのでちょっと苦労した。
UpdateHoge 的な Mutation のを追加、 Create が出来る部分までやる。
Generator で Mutation の雛形を作る
Mutation を作るジェネレータがあるのでそれを使う。
$ bin/rails g graphql:mutation CreateHoge
app/graphql/mutations 以下に create_hoge.rb 的なものができる。
module Mutations class CreateDepo < GraphQL::Schema::RelayClassicMutation # 作成後に返す結果を field で定義 # エラーもちゃんと返す場合はここでエラー用フィールドを定義する field :hoge, Types::HogeType, null: false # 作成時に渡す引数 # Hoge の作成に必要な情報を渡す argument :some_field, String, required: true # 実際の作成処理を記述する # 返り値は上で記述した field をキーに持つオブジェクト # 失敗した時はそれに対応したエラーを返すように設計する必要がある def resolve(some_field:) hoge = Hoge.create(some_field: some_field) return { hoge: hoge } end end end
ジェネレータ実行時に app/graphql/types/mutation_type.rb が編集され、上記で編集した Mutation が使えるように設定されているはず。
module Types class MutationType < Types::BaseObject field :createHoge, mutation: Mutations::CreateHoge end end
オシャカワJK御用達キーボード Blockey のつくりかた
この記事は Blockey で書かれていません。
もくじ
これなに
先日(もう1ヶ月以上前ですが)開催された Maker Faire Tokyo 2018 にて、「ゆかり屋」さんから発表、頒布されたキーボード "Blockey" 。 ファッションキーボードというキャッチコピーの通り、キーボードとしての機能をちゃんと持ちながらそのコンパクトで愛らしく、またフルカラーLED搭載でキラキラ光る見た目はまさにオシャカワJK御用達のファッションアイテム。
と言われているとかいないとか。オシャカワJKはともかく非常に可愛らしい一品です。
しかし、その可愛らしい見た目とは裏腹に、組み立て難易度は自作キーボードキット界の中でも抜きん出ており、
- 表面実装ダイオードをそれなりの数実装しなければならない
- リセットスイッチも表面実装
- 所狭しと並べられたタクトスイッチ
- 一部のタクトスイッチの脚は基板とほぼツライチにすることを要求される
- ちょっとでも手を抜くと一瞬でスイッチがガタガタになるシビアさ
などなど。気軽に手を出すと心が折れそうな気がする、そんなファッションキーボードです。
とはいえ、スイッチの脚の処理さえなんとかなってしまえば後はそんなに辛くないとも思われます。
公式ビルドログっぽいものが今のところない…?気がするので、今更感は有りますが簡単なビルドログを記しておきます。
ごめんなさいありました。でも書きます。
つくりかた
組み立てに必要なものは このへん とかを参考にしてください。 今回はそこまで温度にシビアなパーツはないので、温度調整半田ごては必須ではないですが、それでも FX600 はオススメです。
キットの全容はこんな感じです。

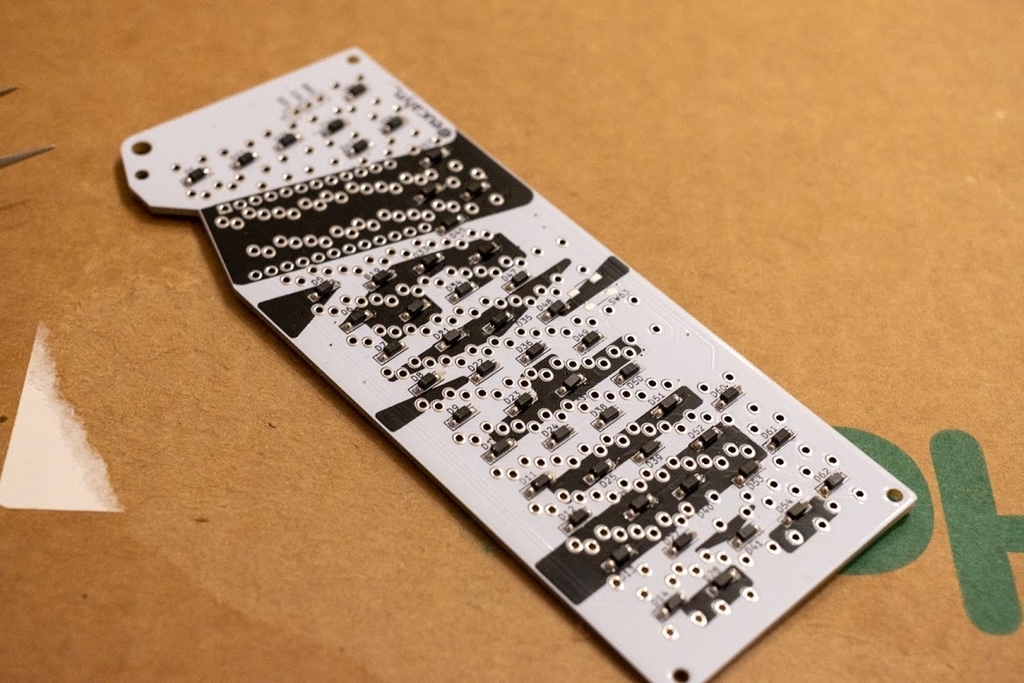
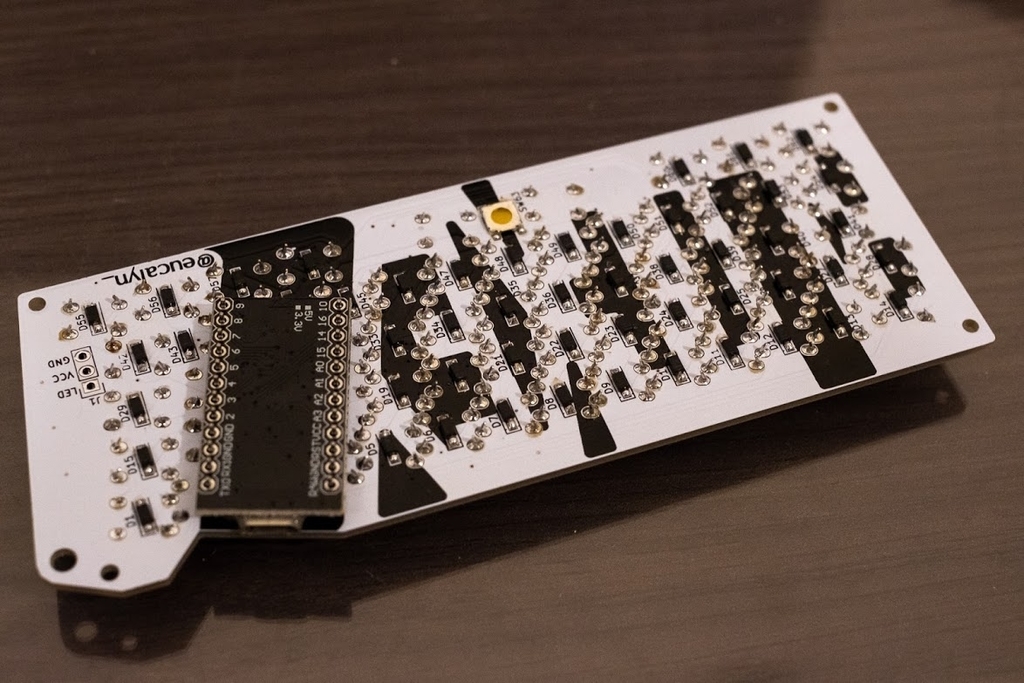
何はともあれ基板を取り出します。下の画像で見える面が裏面、ダイオードを付けたり、スイッチの脚などをはんだ付けする面になります。

ダイオードの取り付け
表面実装ダイオードの取り付けは怖くないよ!以下の拙著や同僚氏の記事がわかりやすいので参考にどうぞ! (同僚氏の記事のほうがイラスト付きでわかりやすいです。)
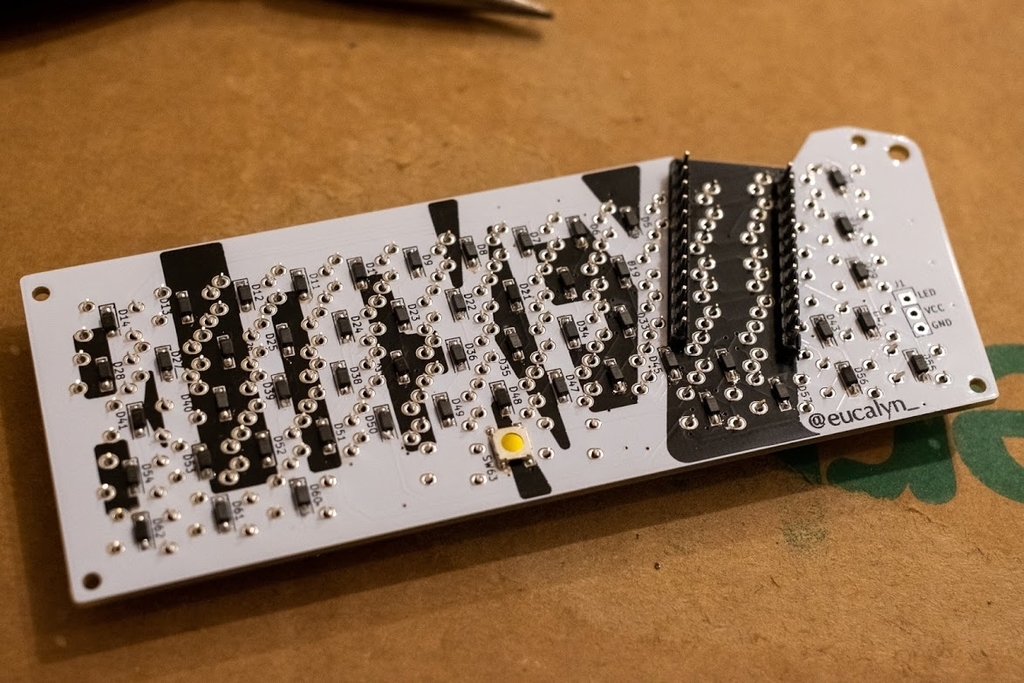
先程の写真で写っていた、@eucalyn_ の ID が入っている面にダイオードを実装していきます。
「コ」の字型の枠で囲まれ、また Dn のような番号が振られている部分がダイオードの実装位置です。
ダイオードには向きがありますが、線の描いてある側(カソード)が、「コ」の時の線閉じている方になるように実装していきます。 一部「コ」の字が見えない部分がありますが、裏面のダイオードの向きは全て同じなので、「コ」の字が見えているところに合わせて実装します。
また、 D48 の右横にある、隙間が大きめのランドは ダイオード用のランドではない ので気をつけてください。近くに SW63 とあるように、リセット用スイッチの取り付け位置になります。

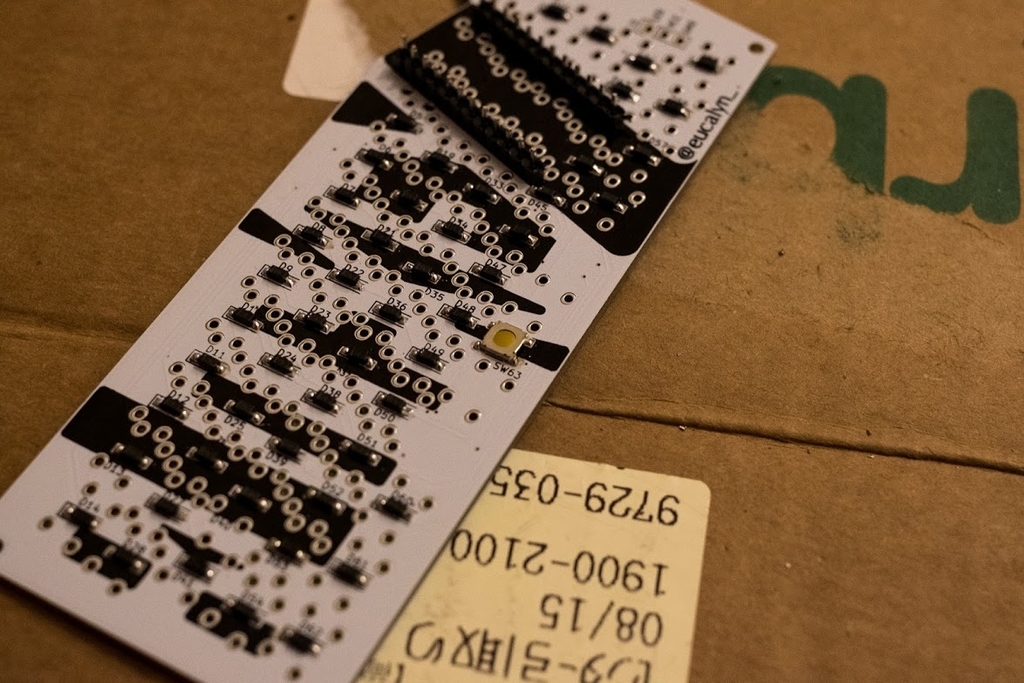
裏が終わったら、表面にも10個ほどダイオードを実装する箇所があるので取り付けていきます。
表面ですが、 D59、7個縦にダイオードが並ぶところの真ん中は
取り付ける向きが逆
なので注意してください。それ以外は特に気をつけるところはありませんが、3つ横向き?に並んでいるところはややランドが狭く実装難度が高めなので慎重に。
ちなみにダイオードは多めに入っているので余ります。実装忘れにはくれぐれもご注意を。
ピンヘッダの実装
次に Pro micro 取付用のピンヘッダをはんだ付けしていきます。 裏面に黒い樹脂部分が来るように実装します。
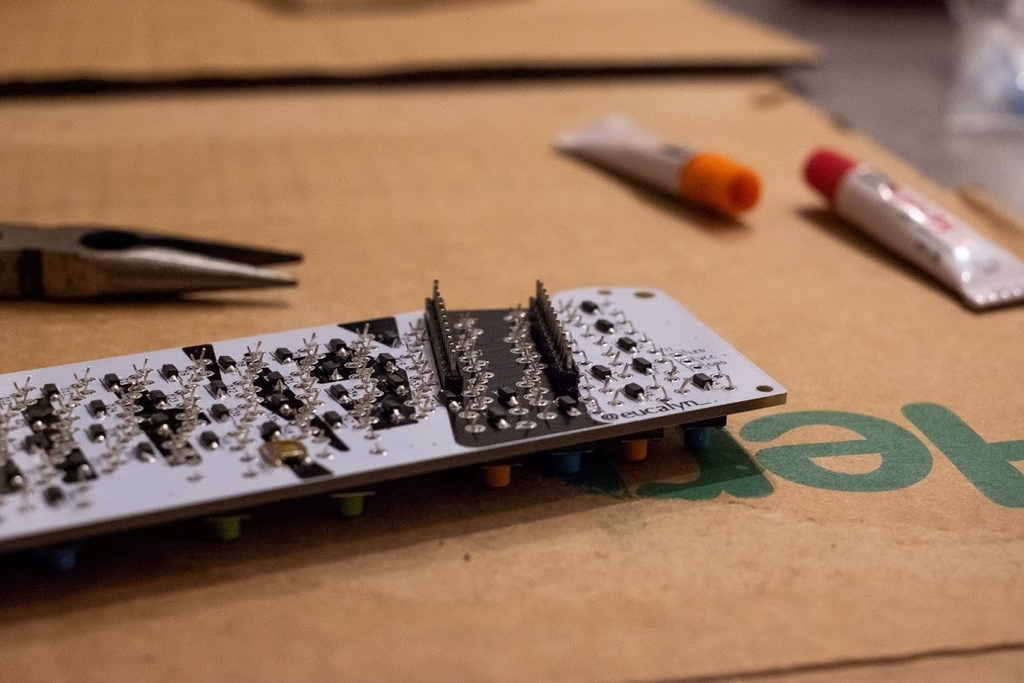
取り付けの際、表面側の脚は全て「可能な限り飛び出ないように」切り落とします。可能なら基板からほぼ出っ張らないように。

私は切れるニッパーを持っておらず、全然フラットにできませんでしたが、みなさんは極力平らにするようにしてください。 ここでフラットにするのをサボると、最終的にスイッチがガタガタになってしまい悲しいことになります。
リセット用表面実装タクトスイッチの実装
もう一つの表面実装部品、タクトスイッチの実装です。

やり方はダイオードの取り付けと同じなので割愛します。
スイッチの取り付け
いよいよキースイッチ用タクトスイッチの取り付けです。自分好みの配置でひたすらスイッチをはめ込んでいきます。


一点注意するところとして、裏面、黒い帯が通っている Pro micro 取り付け位置になる部分は脚を切り落とす必要があります。 先程のツライチほど頑張る必要はありませんが、 Pro micro と干渉しない程度の高さに切り落としましょう。

スイッチをはめたら、ひたすらはんだ付けをしていきます。スイッチが傾いた状態ではんだ付けしてしまわないように気をつけましょう。 後から傾いていることに気付いてもリカバリーはかなり難しいです(出来なくはないですが…)。
私は後から傾きに気付いてひどい目にあいました
Pro micro の取り付け
ここまでくれば完成は目前です。
Pro micro を裏面に、micro USB 端子を Blockey と Pro micro の基板で挟むような向きで実装します。 なんとなくわかるかと思いますが、 USB 端子が基板の切り欠きの方に来るようにします。

Pro micro をはんだ付けした後の脚も可能な限り切って短くしておきましょう。ケースと干渉してちゃんと閉まらない原因になります。
LEDの取り付け
はんだ付け最後の作業、LEDの取り付けです。地味に取り付けにくいパーツかもしれない。
LED に描いてある → の向きに電流を流すイメージ。なので → の流れの先頭にある3つの端子にはんだ付けします。 LED 側に予備ハンダしておくとはんだ付けが楽になるはず。

Blockey 基板と LED の対応は以下の通り。この組み合わせの通り適当な導線を繋いではんだ付けすれば OK です。
(基板側 - LED 側 の順で表記。 LED 側は写真の通り、上が 5V, 下が GND になる向きで表記しています)
LED(上) -DIVCC(中央) -5VGND(下) -GND
ケースの組み立て
最後にケース用のアクリルと基板をボールチェーンに通しながら組み立てます。
ケースと基板の順番がうまく表現しにくいのですが、以下のような感じになるはず…? アクリルの色によって違うかもしれない。私のはマットクリアの例です。
- 透明アクリル (厚み: 薄)
- 透明アクリル (厚み: 厚)、 Pro micro 用間隙なし
- Blockey 基板
- 透明アクリル (厚み: 厚)、 Pro micro 用間隙あり
- 半透明アクリル
あとはこの5枚を貫くようにしてネジ止めして完成!
QMK firmware の書き込み
ファームウェアの書き込みは他の自作キーボードと同じ方法で可能なので省略します。以下のレツプリ製作記事中にある QMK の項を参考にしてください。
コマンドは make blockey:default:avrdude とかでいけるはず。多分。
完成!
これであなたもオシャカワJK!バッグにつけて色んな所に連れて行こう!
TaiHao来たぜいーーーーー #旅するキーボード #blockey pic.twitter.com/BzDrAgriJc
— ゆかり (@eucalyn_) September 3, 2018
#旅するキーボード pic.twitter.com/ASo5z4CgZp
— はのにゃーん (@broken_peter) August 25, 2018
#旅するキーボード #川遊びするキーボード pic.twitter.com/aNiaDocXAz
— はのにゃーん (@broken_peter) August 25, 2018

Ubuntu 18.04 LTS 上で rbenv を使って Ruby 2.3.6 を入れようとすると libssl-dev 周りでコケる
という現象が発生したので、その原因と解決策のメモ。 調べた感じ同じ現象でハマっている人はまだ居なさそうだった。
続きを読む