はの飯アドベントカレンダー 2023 #31
この記事は、はの飯アドベントカレンダー 2023 31日目の記事です。
31日目です。今年もいよいよ終わりです。 アドカレのせいもありそうですが本当に12月は一瞬で終わってしまう…
ビストロ雪が谷 (東京・雪が谷大塚)




かなり長いこと気になっていたのに全然行けていなかったお店の一つ。 なんとなく敷居が高いというか入りにくくて…
入ってみると思っていたよりもだいぶカジュアルで安心。 スープ付きのランチコースを選択。3,000円しないぐらいだったでしょうか。
なんでもっと早く来なかったのかと若干後悔するぐらいちゃんとしたというか、 コスパがめっちゃいいフレンチランチコースを堪能できました。
お肉系メインも美味しそうだったので折を見て再訪したい。
酒場さん七 (東京・阿佐ヶ谷)








同じくずっと行きたいと思いつつ行けていなかったお店の1つ。 しょうがない、阿佐ヶ谷とかあっちの方行く用事がないので…
公式Twitterでしきりに「秘境」を自称していたのですが、行って納得、これは秘境でした。 飲み屋さんが集まるビルではある…のですが、うん、すごいところに…という感じ。 店内の雰囲気も独特なので人をかなり選ぶお店ではあります。
ドリンクメニューからしてソフドリなどという甘えは許さず、 勿論日本酒を飲まれますよねと言わんばかり。 実際ここを訪れるお客さんはそれ目当てだと思うのでそれでいいと思いますが。
で、料理の方ですが、派手ではなくむしろ素朴な感じの料理が多い感じ。 ですが味は大変美味です。日本酒がよく進みますし、単体でも美味しい。
個人的には好きな感じのお店だったのですが、 日本酒1杯で割とキャパギリギリになる私はあんまり想定顧客じゃないだろうなぁみたいな気持ち。 日本酒大好きな方にお勧めです。
お晩酌 池田や (東京・田園調布)







比較的出来たばかり…のはずのお店。 田園調布の紅茶の名店、ティージュの並びにある日本酒専門店。
出来たばかりなのはあるとはいえ落ち着いて綺麗、お洒落な店内。 お店の奥にテーブルもあり…そうですが、手前のカウンターで店主さんとワイワイ飲むのがメインっぽい気はします。
食事系メニューはおつまみ系メインで種類もそこまで多くはないですが、美味しいおつまみが色々。 お晩酌の店名の通り、晩酌のおつまみ系メニュー中心なので、メインを求めると物足りないかも。
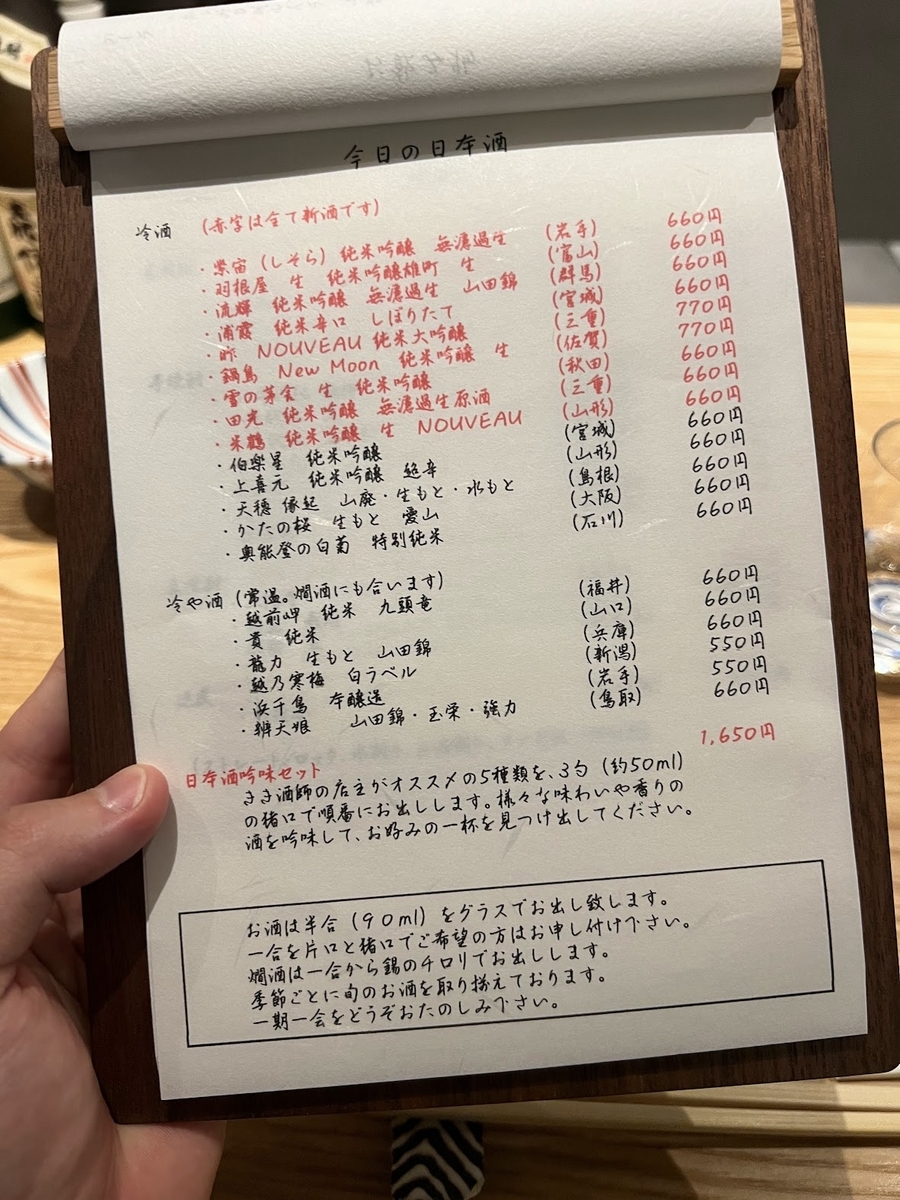
特筆すべきは日本酒。 メニューを見れば分かるかと思いますが、全国各地様々なお酒が取り揃えられています。 特に楽しそうなのは日本酒吟味セット。私が行ったときの他のお客さんはほぼ全員これを頼んでいたような気がする。
私も吟味セットしたい気持ちはあった…のですが、50ml x 5 = 250ml も飲んだらぶっ倒れかねないので頼めず。 お値段同じでいいので 20x5 で出してくれたら…いやそれでも多いんですが…
はの飯アドベントカレンダー 2023 #30
この記事は、はの飯アドベントカレンダー 2023 30日目の記事です。
30日目です。今日含めてあと2日で止めます。本当です。
イーストブルー 豪椀 (東京・渋谷)






某所のオフで使った渋谷の海鮮メイン居酒屋さん。 豪椀系列はもう一店あってそっちは行ったことがあるのですが、予約の関係で今回はこちら。 個人的にはもう一個の豪椀の方が好きかもしれない…?
渋谷という土地でこのレベルの海鮮が楽しめるのはなかなか貴重だと思っています。 お刺身がちゃんと美味しい、焼きや揚げもおいしい。お酒も色々あります。
目の前で炙ってくれるしめさば、炙った直後にレモンを絞ることを要請されます。 絞ると「ナイスレモン!」と言ってくれます。ナイスレモン。
三拍子 自由が丘 (東京・自由が丘)


自由が丘駅前にあるもつ鍋メイン…?の居酒屋さん。 11月の異様に寒い日に鍋が食べたくなって。 どうでもいいけど外で鍋ってなるとだいたいもつ鍋になりません?
もつがちゃんと美味しくていいもつ鍋でした。 味が4種類あるのでなかなか悩ましい。他の味も試してみたいところ。
おつまみのはさみ揚げもなかなかいいお味でした。 日本酒のラインナップにもこだわりがありそうで、もつ鍋抜きの居酒屋利用も良さそうです。
季節料理 花わさび (東京・下丸子)





下丸子の住宅街と商店街の境目ぐらいにある…日本料理店?居酒屋さん? 地元の、常連さんに愛される感じのアットホームなお店。
入手困難そうな変わった、限定の日本酒などが多数あったのが印象的。 1合単位っぽかったので頼みはしなかったのですが…気になります。
お料理はかなりどれも上品な感じ。丁寧な仕事が光る。 各種コロッケが名物らしく、行ったときは里芋コロッケでした。美味しかった。 最近はインスタを見る感じだとクリームコロッケになっているようです。それも気になる。
はの飯アドベントカレンダー 2023 #29
この記事は、はの飯アドベントカレンダー 2023 29日目の記事です。
29日目です。久しぶりに配信とかしてたり、前日は忘年会めいたことしてたりしたら完全に遅刻です。
麺処 真名呼 (東京・千鳥町)

千鳥町駅前のメインストリート(?)沿いにあるラーメン屋さん。一応分類的には家系でしょうか。
もともとあった味噌ラーメン屋さん…多分去年紹介した気もするのですが…の後に入ったお店。 味噌ラーメンも良かったんですが、後に入ったこちらのお店も良いです。
何回か訪問しているのですが、行くたびに味が改良されていくのが分かって面白いです。 結構人気店になりつつあるようで並びが出来ていることもしばしば。今後も楽しみです。
ラーメン豚39 大井町店 (東京・大井町)

大井町駅からちょっと歩いた、飲み屋さんがちょっと集まってる感じの通りにある二郎インスパイア系のラーメン屋さん。 ものすごく狭いので注意。
二郎インスパイア系のお店なんですが、期間限定のゆず塩つけ麺という二郎系じゃないのを頼んでしまったので、微妙に真価を測りかねています。
真価はともかく、とりあえずゆず塩は美味しかったです。スープが良い。もうちょっとパンチがあるか、麺に絡みやすいとより良かった気はしつつ。
らーめん飛粋 (東京・蒲田)

蒲田の飲み屋街にある家系ラーメンのお店。 なんかいつも混んでるなと思ったんですが百名店に入るお店なんですね。 アドカレでも紹介したお店、志もじと同じ建物(たぶん)の1F。
蒲田、ラーメン屋さんは数あれど、美味しい家系と言われると現状私はストックがありませんでした。 (どなたかおススメのお店あったら教えてください 工学院通りのところは悪くはなかったけど刺さりきらず)
そんな中、志もじに行ったときにちょっと気になっていたこちらに年末ふらっとお邪魔。 流石人気店、流石百名店というべきか、めちゃくちゃ上品で美味しい家系ラーメンが頂けました。 上品すぎて家系とはちょっと違う…かもしれないぐらい。
はの飯アドベントカレンダー 2023 #28
この記事は、はの飯アドベントカレンダー 2023 28日目の記事です。
28日目です。なんかもうここまできたら31日まで走りたい気もする。
ちょっと疲れてきてはいるのでコメント控えめでいきます。
晩酌 水の音 (東京・蒲田)






蒲田のアーケード街の端っこからちょっと横に入ったところにある居酒屋さん。 日本酒の品ぞろえが充実。
肉系から魚系まで色々なつまみ、料理が取り揃えられており、どれも美味しかった記憶。 塩辛、ニシン、枝豆の3種盛がおつまみに最高。
若鳥しぶや (東京・雪が谷大塚)






雪が谷大塚の路地にひっそりとある焼き鳥メインの居酒屋さん。 結構前から気になりつつちょっと入りづらくて行けてなかったお店。
焼き鳥メインではありつつお魚系メニューも結構充実しており、 実際行ったときに一番美味しかったのは刺し盛かもしれない…
酒ノきのした (静岡・浜松)




浜松の飲み屋街(モール街?)にある居酒屋…日本酒専門店? 居酒屋というよりは日本酒バーと言った方が雰囲気合ってるかもしれない。
日本各地の色々な日本酒を取り揃えつつ、 量は控えめに酒のつまみに適した感じの料理を中心に供する感じのお店。 2件目とかによさそう。1件目でそこそこ食べるつもりで入るとちょっと違うかもしれない。 (実際1件目で入ったのはちょっと違った)
出される日本酒の珍しさとか料理の美味しさは間違いないので、行くタイミングや目的を間違えなければいいお店。
はの飯アドベントカレンダー 2023 #27
この記事は、はの飯アドベントカレンダー 2023 27日目の記事です。
27日目です。どこまでやるつもりなのか。
ストック的にはあと15店はあるので5日は続けられます。多分そんなに気力がもたないですが。
茶居家 (静岡・浜松)



浜松は五社神社の近くにある喫茶店。
名前が某 Vtuber っぽいと専らの噂。
キッサテンカタメプリンは正義。 昨今やわらかトロトロ系プリンが多い世の中ですが、個人的には堅めのプリンの方が好きです。 喫茶店だとこういう堅めプリンを名物にしてるところが多くて嬉しい。
ランチのカレーや鉄板ナポリタンなどの食事メニューも美味しいです。 毎回何を頼むか悩んでしまいがち。
つけ麺 燕武 (東京・下丸子)


環八通りの下丸子付近にあるラーメン、つけ麵のお店。 常にラーメン屋さんは入ってる場所なのですがイマイチ定着しない印象…
つけ麺とラーメン両方あるのですが、個人的にはつけ麺が好みでした。 濃厚と通常はどちらも違う魅力があり、どちらも捨てがたいところがあります。
夏限定のニンニラが個人的にとてもツボだったので定常メニューにならないかなぁ、と思ったり。 食べた後の臭いはものすごいと思うので食べるタイミングに相当な注意を要する問題がありますが…
汁なし担担麺 ピリリ 秋葉原店 (東京・秋葉原)

秋葉原の端っこ、わいずなどの並びという麺類激戦区(?)にある担々麺専門店。 記事書きながら気付いたのですが人形町店があるんですね。そっちが本店?
辛さ調節できます!というのを見た気がしていたので辛さ控えめ的なオーダーをしたのですが、 麻婆麵は辛さ調整ができないと言われてアッ…ってなったのを覚えています。
結果死にかけながら食べていた記憶。 美味しかったのですが辛さ耐性低めの人間なのでかなり…辛かった……
はの飯アドベントカレンダー 2023 #26
この記事は、はの飯アドベントカレンダー 2023 26日目の記事です。
26日目です。もうアドカレは終わりましたよ?
なんとなく書きたい気分だったのでロスタイムです。気が向いたら追加がさらにあるかもしれない。
ひでや (静岡・浜松)






かなり気に入っていたものの紹介し損ねたお店その1。 浜松駅からはちょっと離れた、浜松キルフェボンの近くにあるお店。
店の場所がちょっと特殊というか、 店が建物の奥の方にあって、建物内に入ってから他のお店の横を通り過ぎて入って行かないといけないのでちょっと入りづらいお店。
ですがその入りづらさを乗り越えて入ったところで頂けるお料理はどれもとても美味しいです。 全体的に食材の味を引き出す感じのシンプルな料理が多かった気がします。 日本酒の品ぞろえもなかなか良くて楽しい。
高砂寿司 (東京・上池台)





はの飯で紹介した…はず…?の中華料理店、瑞雲の横にあるお寿司屋さん。 最終日に紹介したラーメン屋さんつむぎの近くでもあります。
確か瑞雲の土曜日限定ランチをキメ損ねて隣にふらっと吸い込まれたんだった気がします。 元々何かで存在は知っていて行ってみたいとは思っていたのですが。
こういう個人経営のちょっといいお寿司屋さん久しぶりだったんですが、やっぱりたまには良いものです。 価格的にも当然超いいネタが出てくるわけではないですが、 一品一品丁寧に握られたお寿司がお手頃価格で楽しめて満足度高めです。
DAN (静岡・浜松)

今年はやたら浜松が多いですね。浜松にあるカレー専門店。 浜松と言いつつここもひでやと同じく駅前からはちょっと距離があります。
かなり本格的なインドカレーを食べれるお店。 インドカレーと言ってもナン食べ放題とかやってるタイプのお店とはまた違います(アレはアレで好きです)。
本格派故人を選ぶお店ではありますし、スパイス耐性が低い人には厳しいかもしれません。
かくいう私もスパイス耐性は低いので割と覚悟を持って行く必要があるのですが…味は刺さる人にはものすごく刺さると思います。私は好きです。胃は死にますが
何よりここで食べた鰤のカレーがものすごく美味しくて感動しました。 魚系のカレーってそもそも食べる機会が少ない気がするのですが、 鰤の脂とカレーのスパイス感が絶妙にマッチしていて信じられないぐらい美味しかった…
はの飯アドベントカレンダー 2023 #25
この記事は、はの飯アドベントカレンダー 2023 25日目の記事です。
25日目です。メリークリスマス! 気付いたらもう年末です。今年の12月はいつも以上に過ぎ去るのが早かったような気がします。
一応最終回ということで、今年良かったお店ベスト4という感じで行きます。お楽しみください。
いち (静岡・浜松)









浜松で夕飯を探している時にたまたま見つけたお店。 本当はここの近くの「じねん」というお店に行くつもりだったのですが、色々あってふらっと吸い込まれました。 まさかこんなに通い詰める店になるとは思ってもみませんでした。
様々な飲食店で調理経験、修行を重ねた大将が作る料理はどれも美味。 和洋中どれもイケるらしくジャンルを問わず色々な料理が楽しめます。 日本酒のラインナップもなかなか、普段あまり他の店で見かけないお酒が多くて面白い。
しかし、私が最初に訪れて一番衝撃を受けたのは峯野牛でした。 まさかこんな美味しい肉が食べれるなんて予想だにしていなかったので。
以来浜松で美味しいものが食べたい時に行きがちなお店に。 今後も末永く続いてほしく、通い続けたいお店の一つです。
だし・創作 志もじ (東京・蒲田)







蒲田の飲み屋街にある創作和食系のお店。 特に行く店を決めずにふらふらしているときにふと見つけて入ってみたお店です。
料理単体で見た時のレベルも非常に高いのですが、特筆すべきは日本酒ペアリングセット。 その時々のおススメの料理を一口サイズで3品、それに合わせた日本酒を3種出してもらえます。
最初に行ったときに出てきたものにゴーヤと塩辛のセット(写真中央?)があったのですが、 確かそれと米鶴がセット…だったと思います。
米鶴が単体だと割と酸味強めの個性的なお酒、ゴーヤは言わずもがなやや苦めなのですが、 これらを同時に食べると、不思議なことにゴーヤの苦みと米鶴の酸味が消えて、 酒がスルスル入ってしまう味に変貌してしまうという。
余りの衝撃にしばらく笑ってた気がします。あれは面白かった。 日本酒のペアリング概念は頭にはあったのですが、ここまで明確に分かるとは思っていなかったですし、 これまでの日本酒観を覆された感すらあります。
そんな感じのペアリングセットが最高なのですが、 もちろんそれ以外の料理、単体のお酒もいいものばかり。 店主の方が沖縄出身らしく、食材に沖縄のものがちらほらあるのも楽しいお店です。
丸幸 (神奈川・新丸子)











新丸子駅から少し離れたところにあるこじんまりとした居酒屋さん。 ずっと前から気になりつつもなかなか入る機会がなかったお店の一つ。
多分、今まで入った居酒屋さんの中で、最も料理単体の味に感動した店だと思います。 というか最初のお椀でもう既に堕ちてました。 出汁、ほうれん草、お揚げというものすごくシンプルで飾らないお椀なのにどうしてこんなにも美味しいのかと。
魚はその時の入荷状況にもよると思うのでアレなのですが、 最初に行った時の鰤刺しはこれまた過去一美味しかったと言っても過言じゃないぐらいの味だったと思っています。 石川居た時とかも鰤はそこそこ食べてたはずなんですが、それでも。
この店の味を的確に表現するだけの語彙が私には無くて非常に歯がゆいのですが、 とにかくどの料理もものすごく丁寧に、丹精込めて作られていることが伝わってくる感じがとても好きです。 飾り付けも、盛られる器も、それを作っている様子も、お客さんと大将のコミュニケーションも、全てがツボに刺さるお店。
残念ながらというか、まあ納得というか、金土曜の予約はなかなか取りづらいお店なのが惜しい。
麺屋 つむぎ (東京・仲池上)




大トリは今年恐らく一番回数行ったであろうラーメン屋さん、つむぎです。 何回行ったんだろう、もう完全にやられてしまった感がすごい。 比較的近所にあるのに全然存在に気づいておらず、近くに良い感じのラーメンどっかないかなーと探していた時にたまたま見つけたお店。
最初は無難に醤油を頼んでました。 この醤油も普通に美味しい…というかかなり美味く完成度の高いラーメンです。 もちろん白醤油のほうも同様に、レベルの高い美味しいラーメンです。
が。
このお店の真骨頂は「担々麺」に「〆の焼きチーズ飯」だと思っています。
私はあんまりチーズが好きではなく、少なくとも単品で食べたりはほぼしないですし、 チーズ入りのメニューもそんなに好き好んで頼んだりはしないタイプの人間です。 (チーズケーキは例外的に好んで頼んだりしますが)
なのでこちらでも同様に、最初はそもそも〆のご飯無しで担々麺単品を頼んでいました。 この時点でも満足度は結構高かったのですが、まあ美味しい担々麺の〆にはライスですよね。 チーズ飯の存在には気付きつつも通常の小ライス的なのを頼みスープにIN。これはこれで十分に美味しかった記憶があります。
その後私がどういう心変わり、どういう気まぐれを起こしたのかもう覚えてはいないのですが、 あるときふと〆の焼きチーズ飯に手を出してしまい。 今までどうしてこれを食べなかったのかという後悔の念を覚えるほど美味く。 以来、つむぎに行くと基本的にはこの担々麵焼きチーズ飯以外を選べなくなってしまいました。罪深い。
ラーメンの喫食量は人並み以上だと思っているのですが、 ここまで〆のご飯が美味しいと思ったことはないので恐ろしいなと思います。
ちょっと場所的に行きづらいところにあるのでお勧めし辛いのですが、 もし万が一この辺に寄れそうな機会があったら是非。